Simplificando a jornada de angariação de alunos
Como mais de 20 universidades foram modernizadas e adaptadas ao padrão de organização e infraestrutura da Ânima
Serviços

O cliente
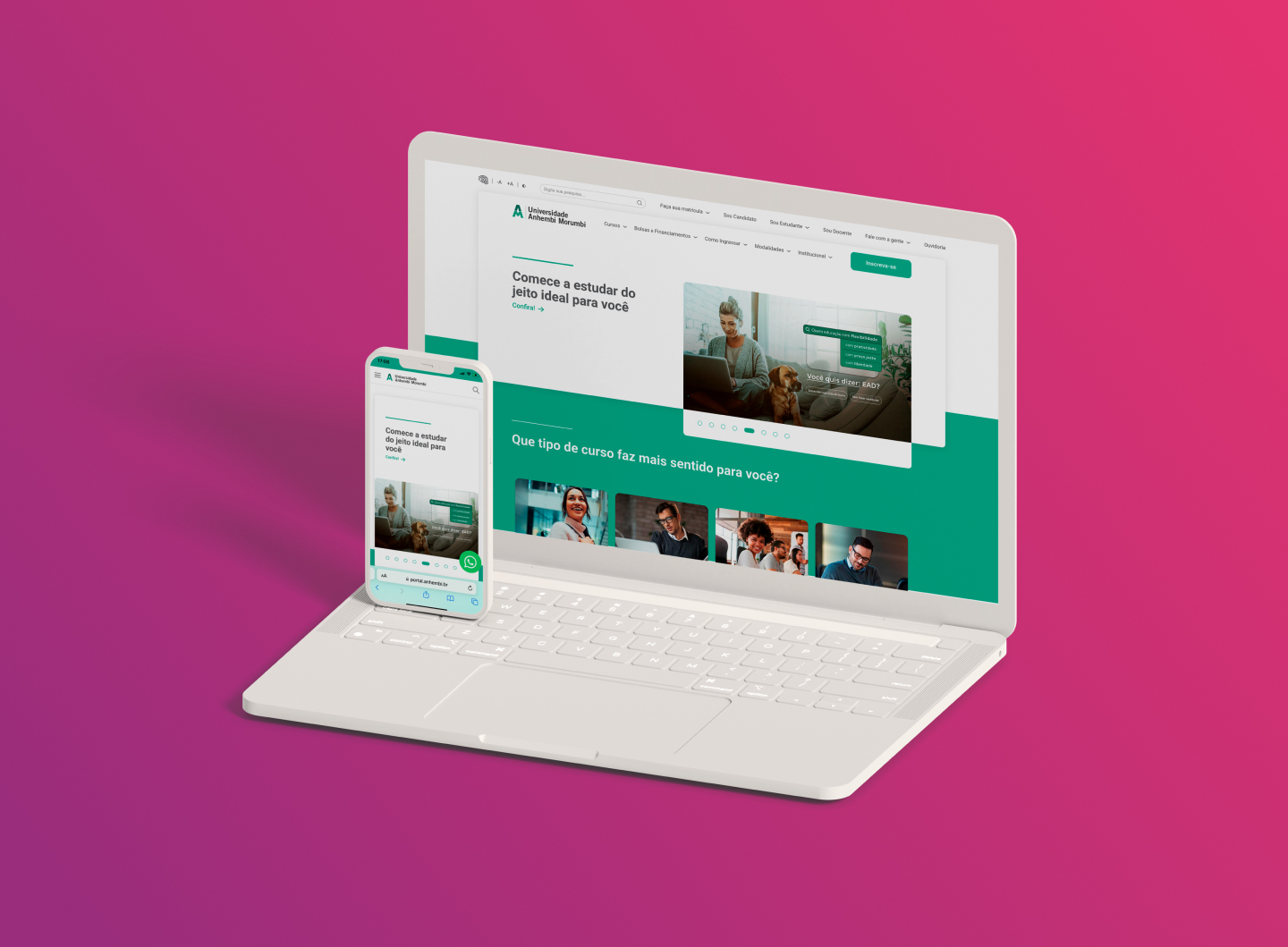
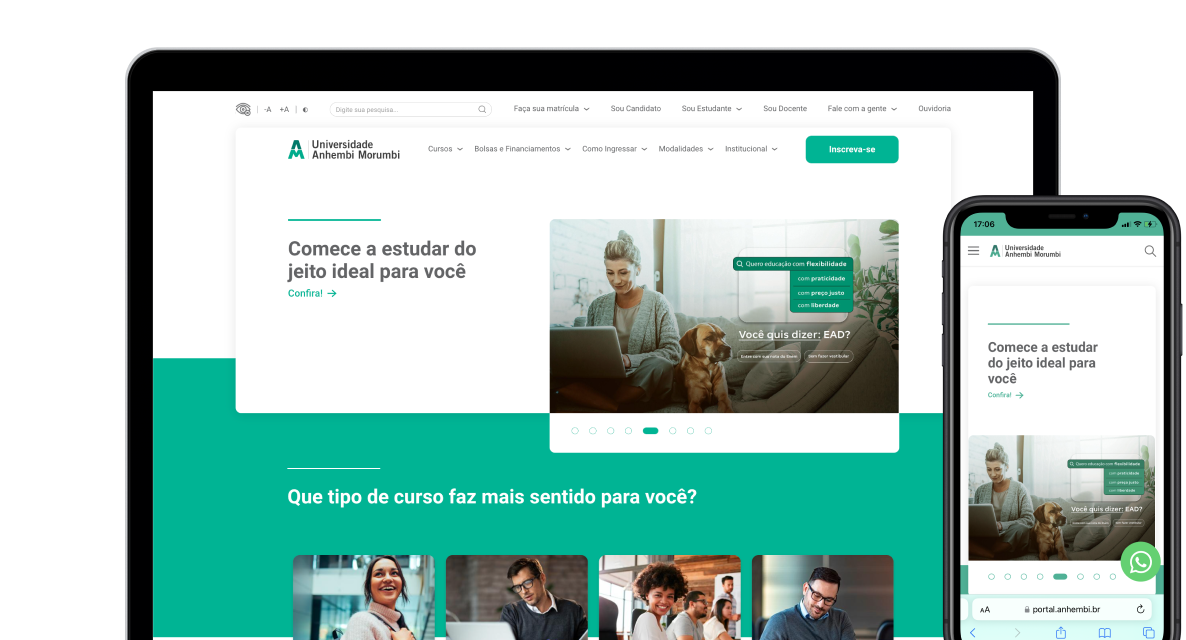
A Ânima Educação é uma das maiores organizações educacionais do Brasil, responsável por mais de vinte marcas reconhecidas no ensino superior privado, como UniBH, São Judas, UniFG, Anhembi Morumbi e Unisociesc. Focado na qualidade de ensino, o grupo conquistou mais de 80% de notas 4 e 5 com suas universidades no Índice Geral de Cursos do MEC e tem modernizado suas instituições investindo em tecnologia, com o objetivo de transformar o país por meio da educação.
O problema
O grupo Ânima Educação tinha adquirido a rede de ensino Laureate e precisava integrar as diversas novas universidades e seus respetivos sistemas legados de forma orgânica e ágil, para o início do período letivo. Isso incluía os websites das instituições de ensino e as fichas de inscrição para alunos, principalmente.
Era necessário repensar toda a identidade visual, fluxos de navegação e arquitetura de software para o acesso aos bancos de dados de cada universidade - tudo no menor tempo possível.
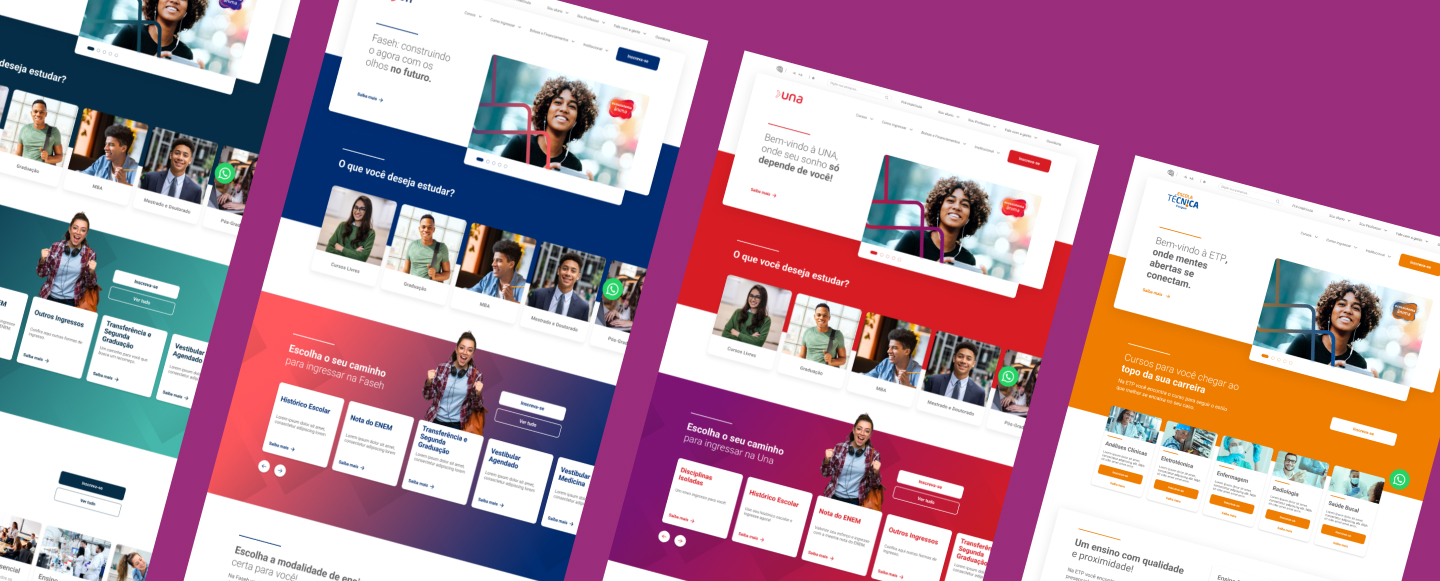
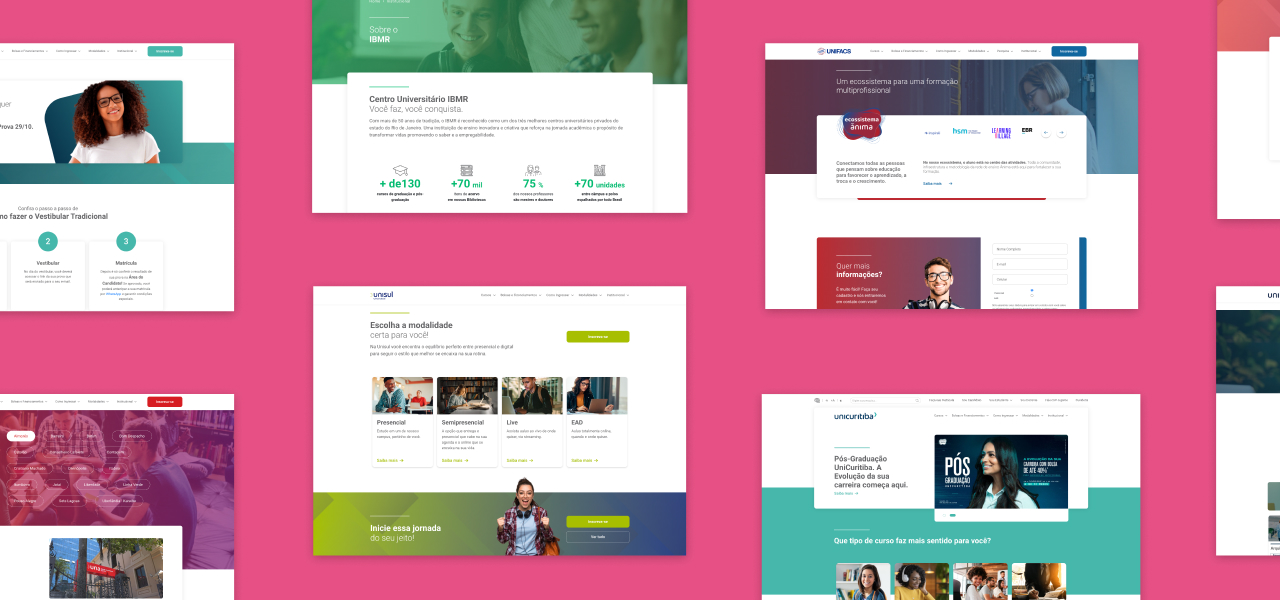
No total, foram desenvolvidas mais de 900 telas para mais de 18 websites.

Objetivos
Unificação
Unificar os fluxos e ID visual de cada nova universidade adquirida
Integração
Integrar as APIs e bancos de dados de Ânima e Laureate
Gestão
Facilitar a gestão de conteúdos dos websites




















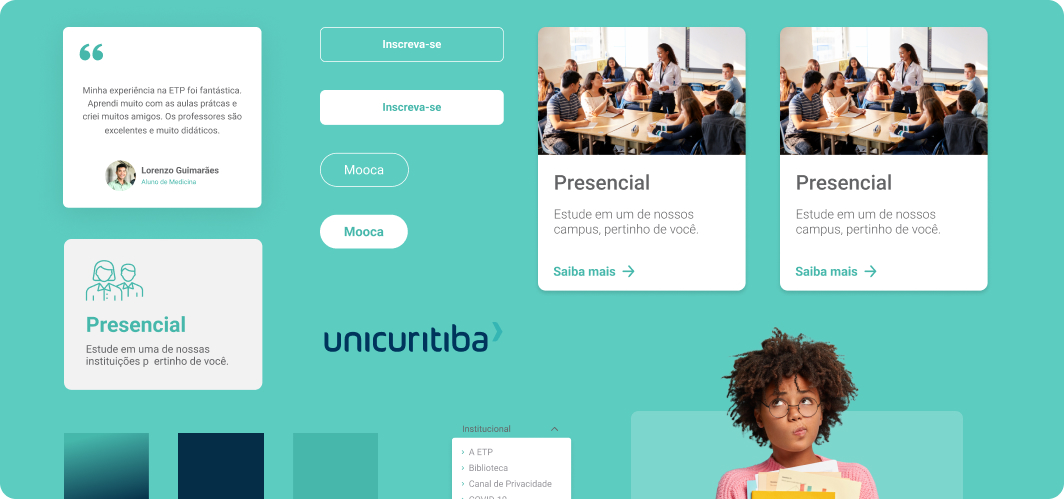
Mapeamento e componentização da ID
O primeiro passo foi criar um Sistema de Design com componentes variados, que permitissem elaborar um único wireframe modular, adaptável para a identidade visual de cada universidade. Com os layouts e fluxos de navegação aprovados, a produção dos websites tornou-se muito mais ágil.


Organização de Back e Front-end
Para além de desenvolver os componentes, a nossa equipa desenvolveu APIs para integrar os bancos de dados e sistemas legados da Ânima nos websites das universidades, automatizando grande parte das informações exibidas no front-end, como nome e valor dos cursos. O registo de informações de potenciais alunos e alunos, recolhidas nos formulários de inscrição, também foi padronizado e automatizado.
Padronização e personalização
Ao migrar todos os websites para o WordPress, conseguimos simplificar o processo de edição de conteúdos via CMS, proporcionando mais autonomia à equipa da Ânima. Ao mesmo tempo, pudemos personalizar cada portal, tanto a nível de identidade visual como de estrutura, páginas e componentes.